Project Overview
Within the Retail practice area, the Compass team are responsible for multiple product offerings aimed at helping retailers with their pricing, promotion and markdown practices.
These digital products are designed to enable retail companies across multiple sectors to make decisions faster and more effectively. This can relate to product pricing, markdowns, and promotions or to coordinate multiples of the above at once through the orchestration tool.
As part of this case study, it will explore the approach I used as the lone designer within this space, and how it helped to bring structure and design consistency to a fluid and ever changing product ecosystem.
Skill Areas

Creating A Design Framework
Initially, no design frameworks or process existed within the Compass team. All work was determined within small groups on an as needed basis for client projects. The resulting output was multiple products with very little consistency in design look and feel, as well user experience.
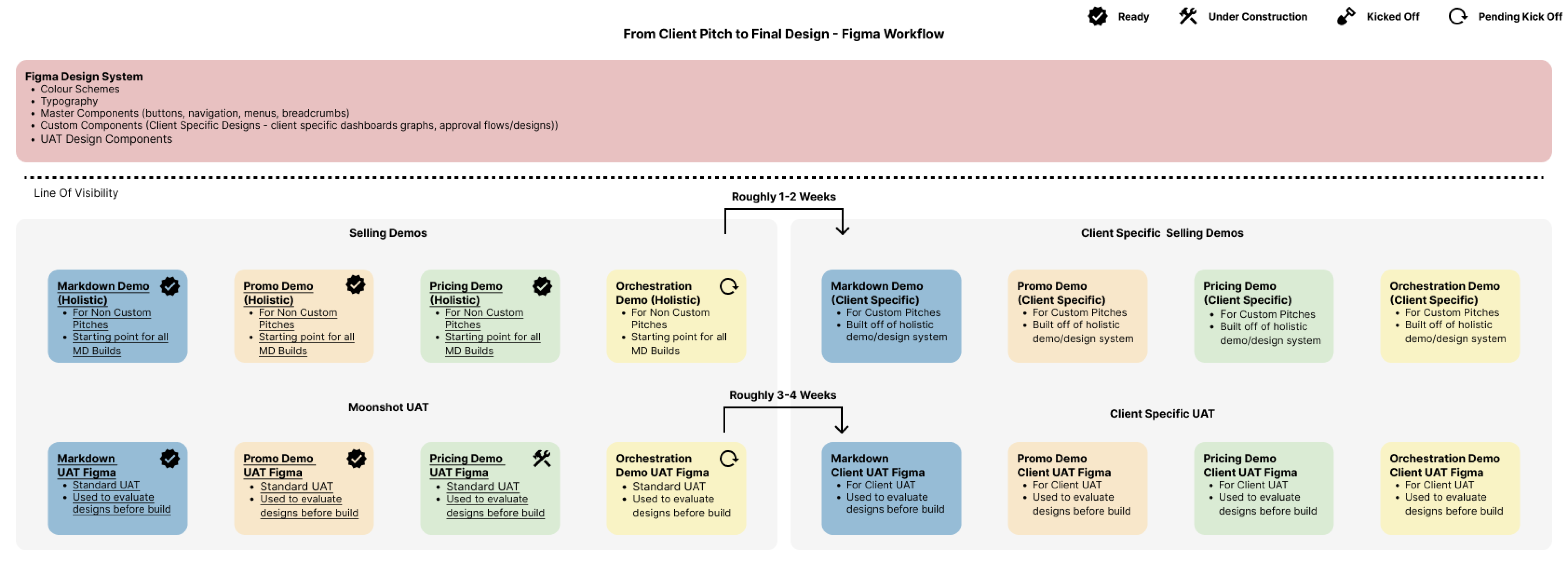
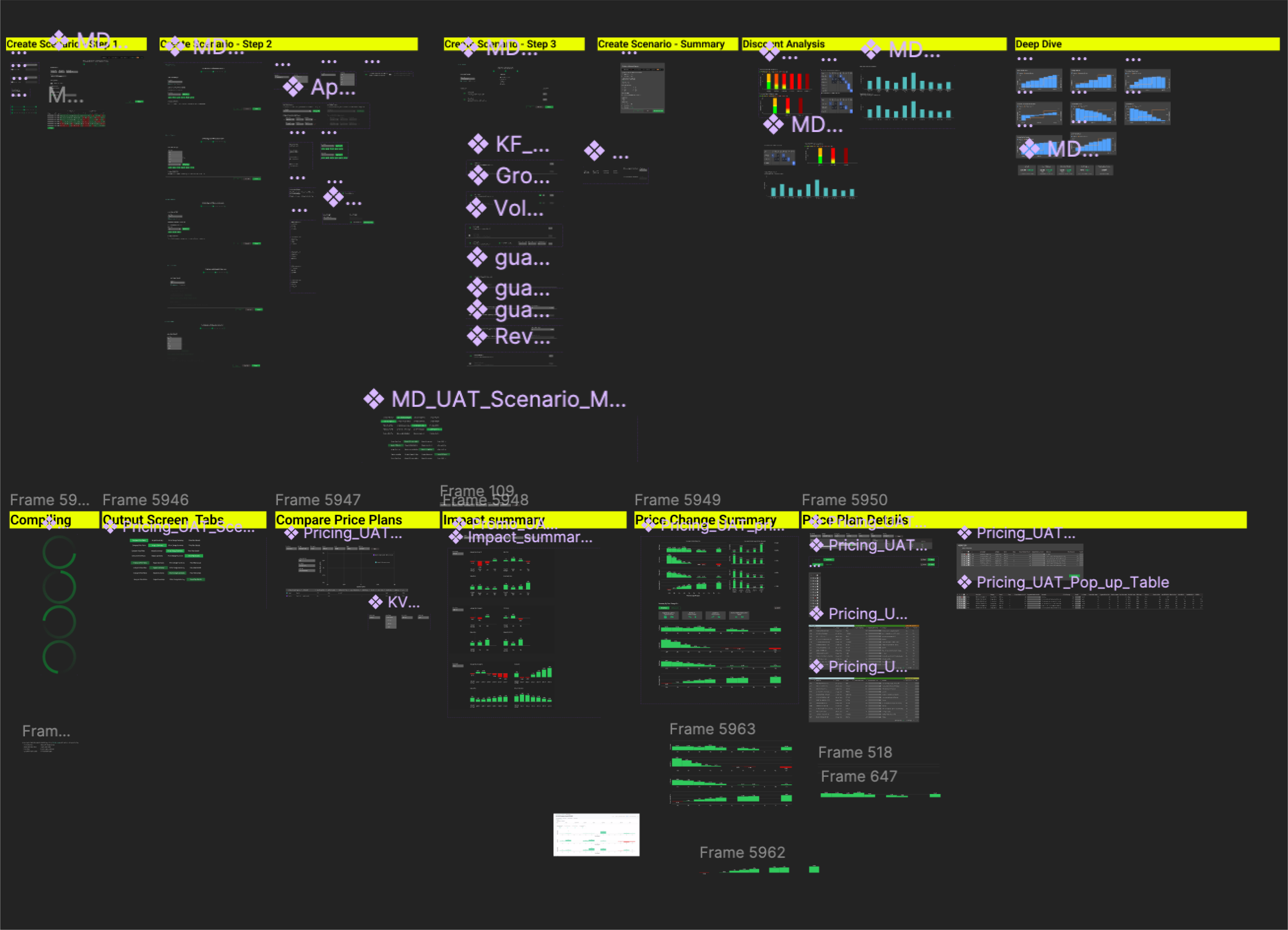
Following a series of stakeholder interviews, the following framework was produced. The first goal of producing the framework was to bring together the various product groups and map out exactly the different types of designs that were required. This was then vocalised with the wider stakeholder group to get buy-in, and prioritise which designs to produce.
The second goal of the framework was to help bring structure, transparency and order to the multiple global consultant groups within the product space. The groups often had no understanding of the the overall offerings as well as how to utilise them to their benefit.

Creating A Playbook
Being the sole designer, producing a design playbook allowed for the articulation of how the design process would work. It has been used as a onboarding tool for the design phase of projects for both new joiners and experienced consultants alike.
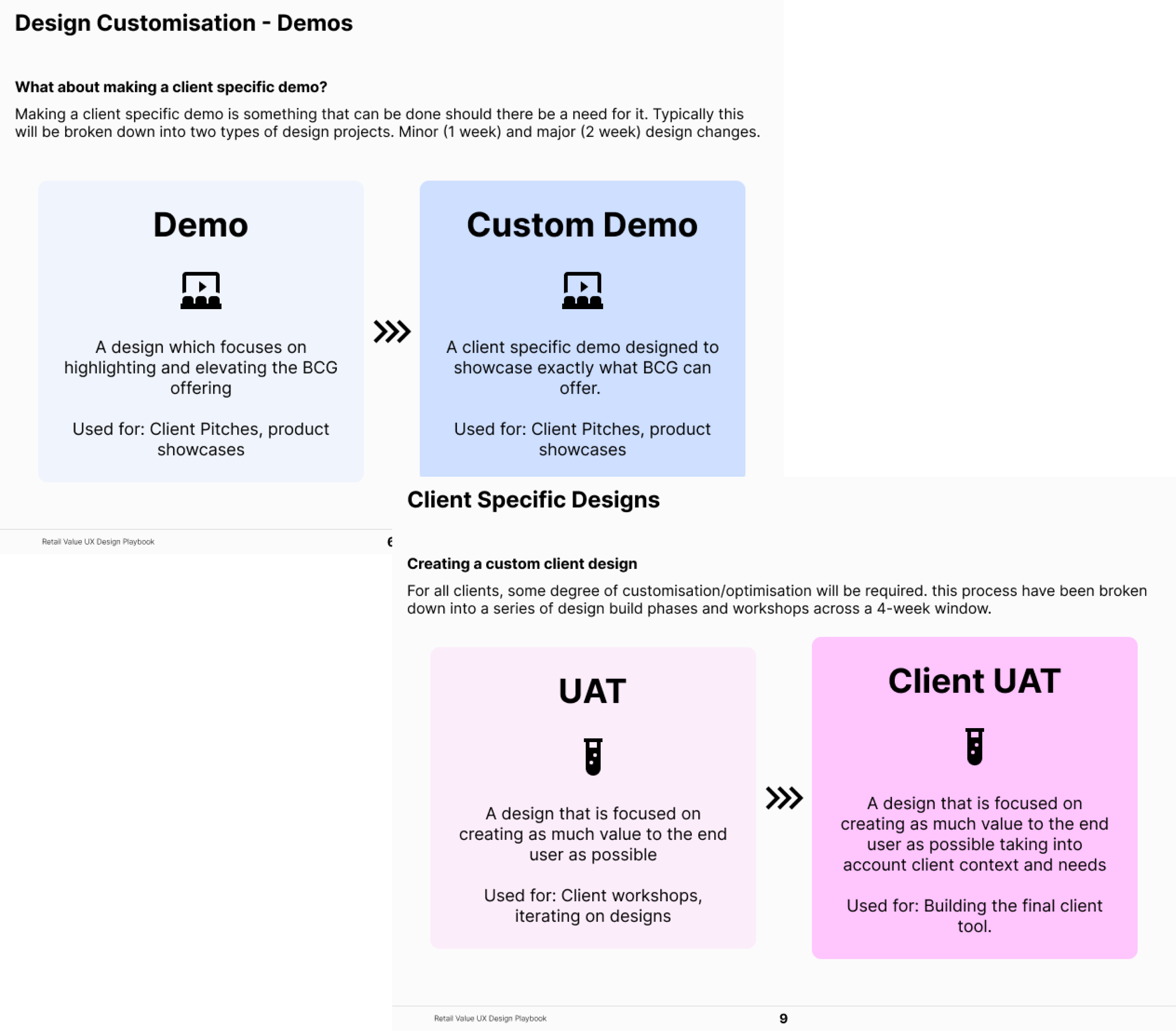
A key part of the playbook is focused on educating the wider team on the difference between the design variations as well as the efforts required to customise them for clients.
The two design variations are Demos, which were aimed to showcase to capability of the Compass product offering, and sUser Acceptance Test (UAT) designs which were aimed to focus on creating a efficient and seamless user experience.

Ensuring Iterations And Efficiency
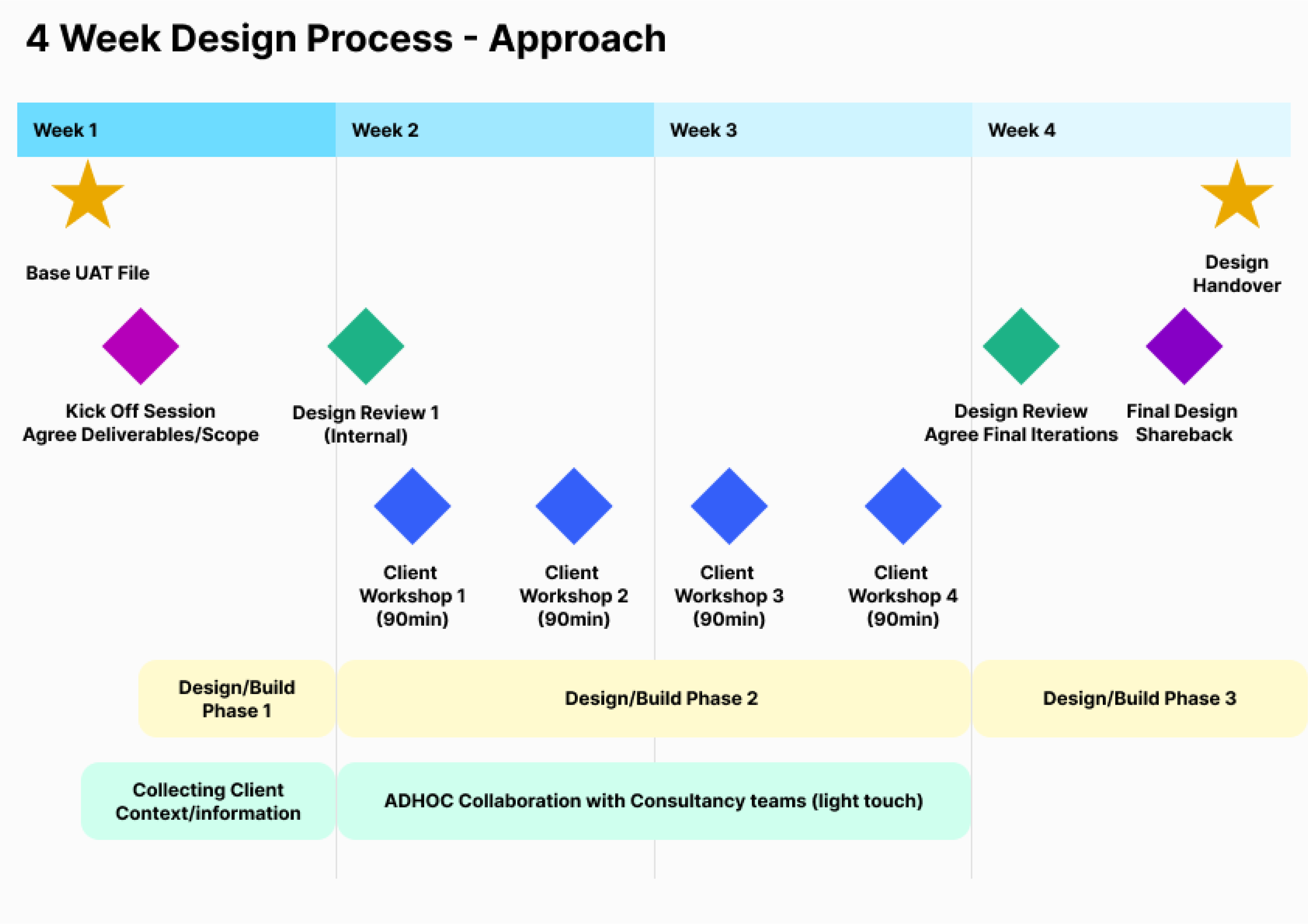
Using the first 2 client engagements as the ultimate test, a 4 week design process was assembled. The goal here was to create a streamlined process within which there was suitable input from both internal and client stakeholders whilst ensuring design was not being ignored.
There was significant focus on building empathy and working iteratively with the client. All whilst balancing the need to work quickly and prevent significant scope creep in a fast paced and ever changing environment.
A key part of this engagement includes face-to-face client workshops which I personally ran. This was to ensure that the the real life end users of the tool are at the very centre of the user experience.

Designing A Design Systen
Underpinning all produced work for the compass team is a series of design systems. By ensuring that all components are shareable, scalable and adjustable it helped to significantly reduce the design process as more design projects were initiated.
Additionally, the creation of the design system allowed for repeatability and consistency in the various product branches through the re-use of components and styles. This has helped to increase the speed at which design iterations are possible, and the speed at which development teams build the final tool.

Making It Real
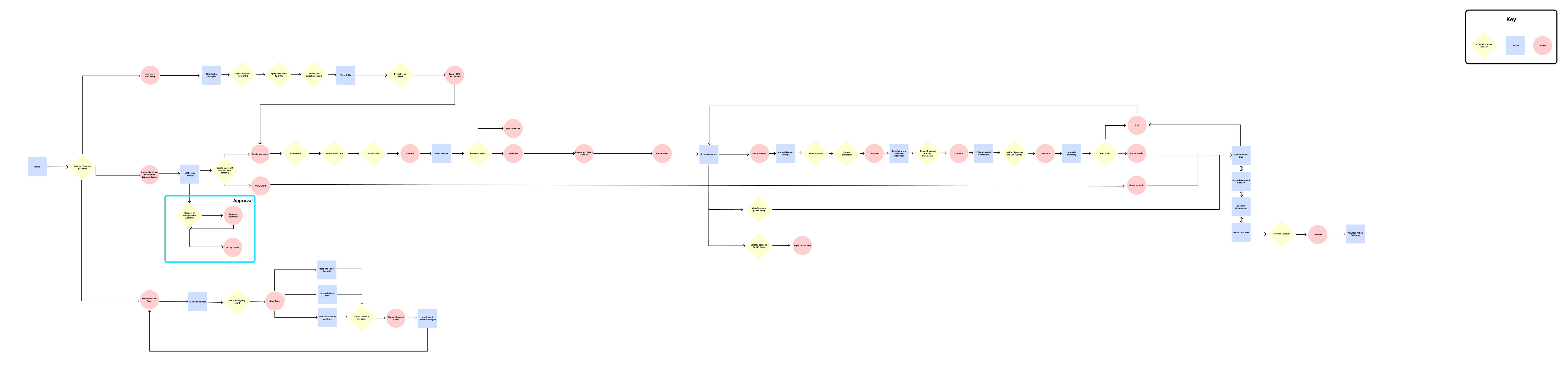
Upon the conclusion of design workshops an iterations, the next phase of delivering the design work begins. Working directly with the development team, they are onboarded to the tool using the clickable prototype designs, as well as the user flows which are produced as part of the client workshops.
From here, regular check-ins, reviews and tests are conducted to ensure the usability and functionality of the tool matches the agreed design specifications. When completed, the designs are then tested with the end users, and further fixes and iterations are made should they be needed.

Design Output
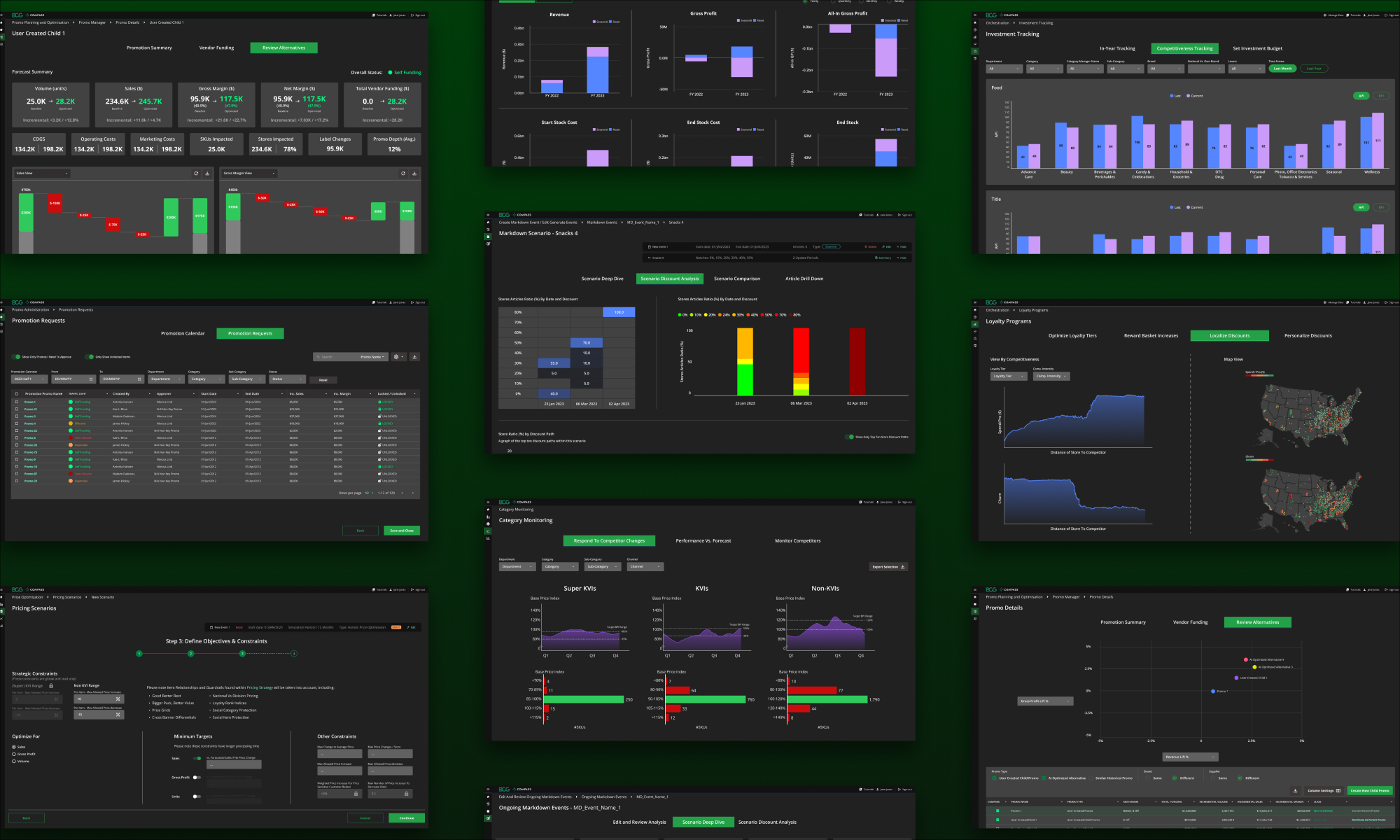
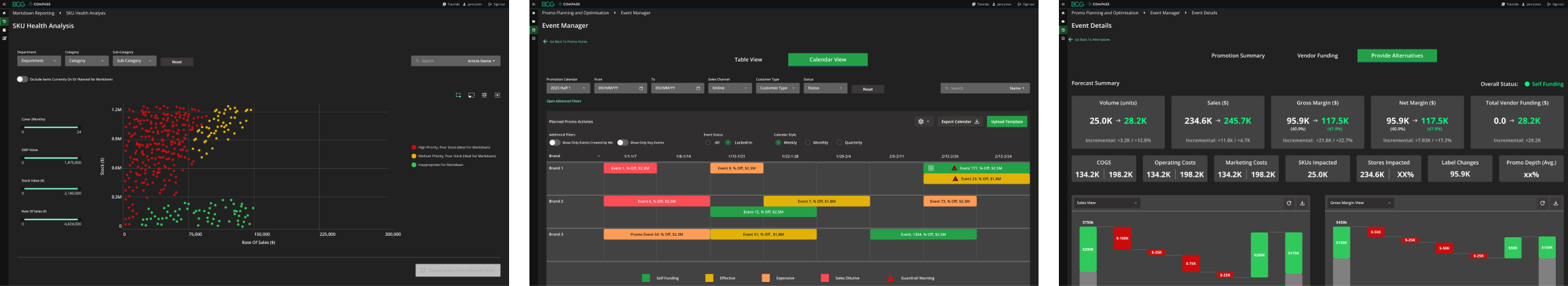
Utilising the frameworks and tools highlighted up to this point has allowed for a number of outcomes for the Compass team. It has allowed for greater efficiency in the design process, actual user feedback where previously there was none user input and finally the building of a strong relationship across the design and consultancy teams, all enabling the Compass team to begin projects on the front foot.
With up to 10 design starting points to choose from, consulting groups across the Compass team have been able to effectively showcase the product offerings using the prototype tools, something previously not possible.

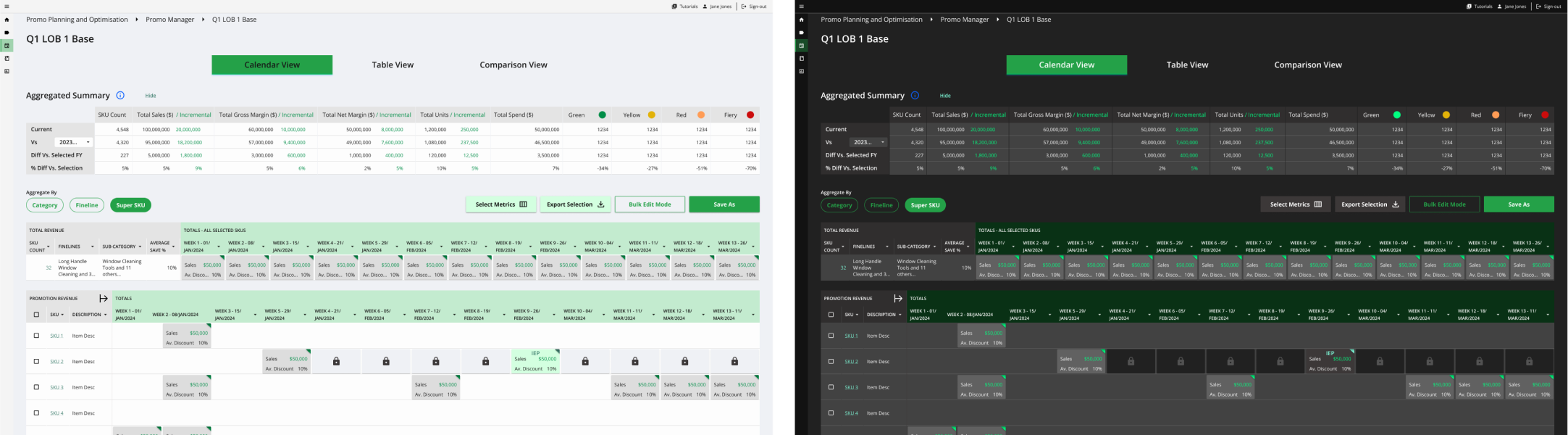
Creating A Playbook
Making use of the latest Figma updates, variants were utilised to offer flexibility in the design colour schemes. previously swapping colour schemes between light and dark mode (often due to client/user presence) was a somewhat time consuming task. However, by creating a variant library, this was not doable with a single click.