Project Overview
This is a theoretical design project that was driven from a personal experience of having a low tyre pressure and being unable to find a working inflation point.
What if there was a way to use a vehicle companion app, that is not necessarily the same brand as the vehicle, to track any potential issues with your vehicle and to deal with them seamlessly.
Skill Areas

Mapping The Flow
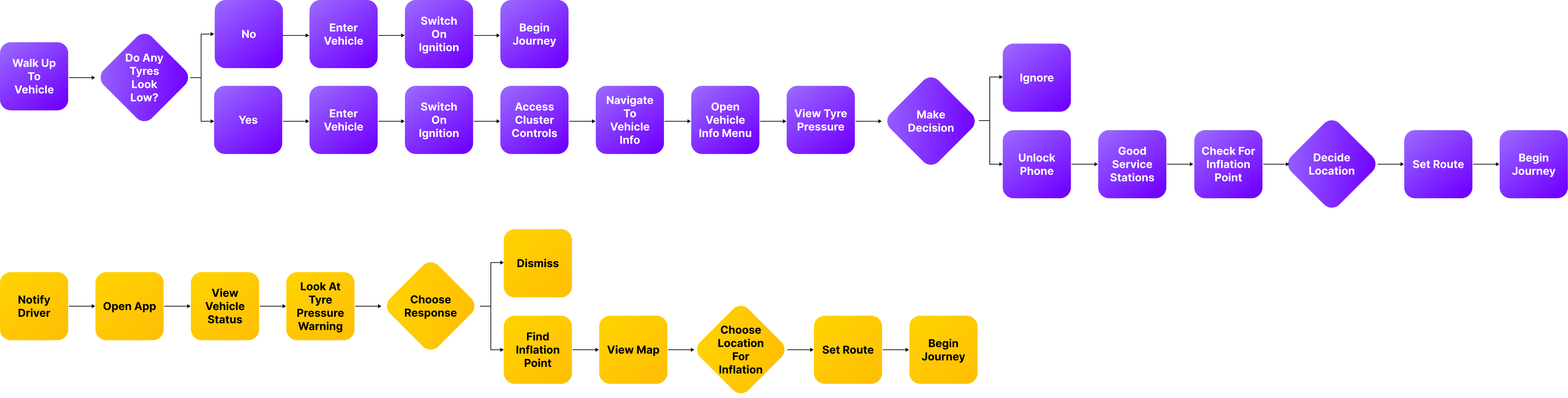
For this particular exercise, two journeys were mapped. Firstly, there is the journey of the user as it is today. A journey which is ambiguous and has much room for error. The driver of the vehicle has to first observe a tyre may be lower than usual (which they may not notice) and then has to use the in vehicle controls to navigate multiple screens and menus in order to finally obtain the value of the tyre pressure. All before working out where they can inflate their tyres.
In comparison, the possible idea journey for a driver. Before even stepping towards their vehicle, they are notified through their app of something that requires their attention. They are then able to see the issue and decide if they act now. From here, they can find a working inflation point and set it as a navigation destination.

Wireframing
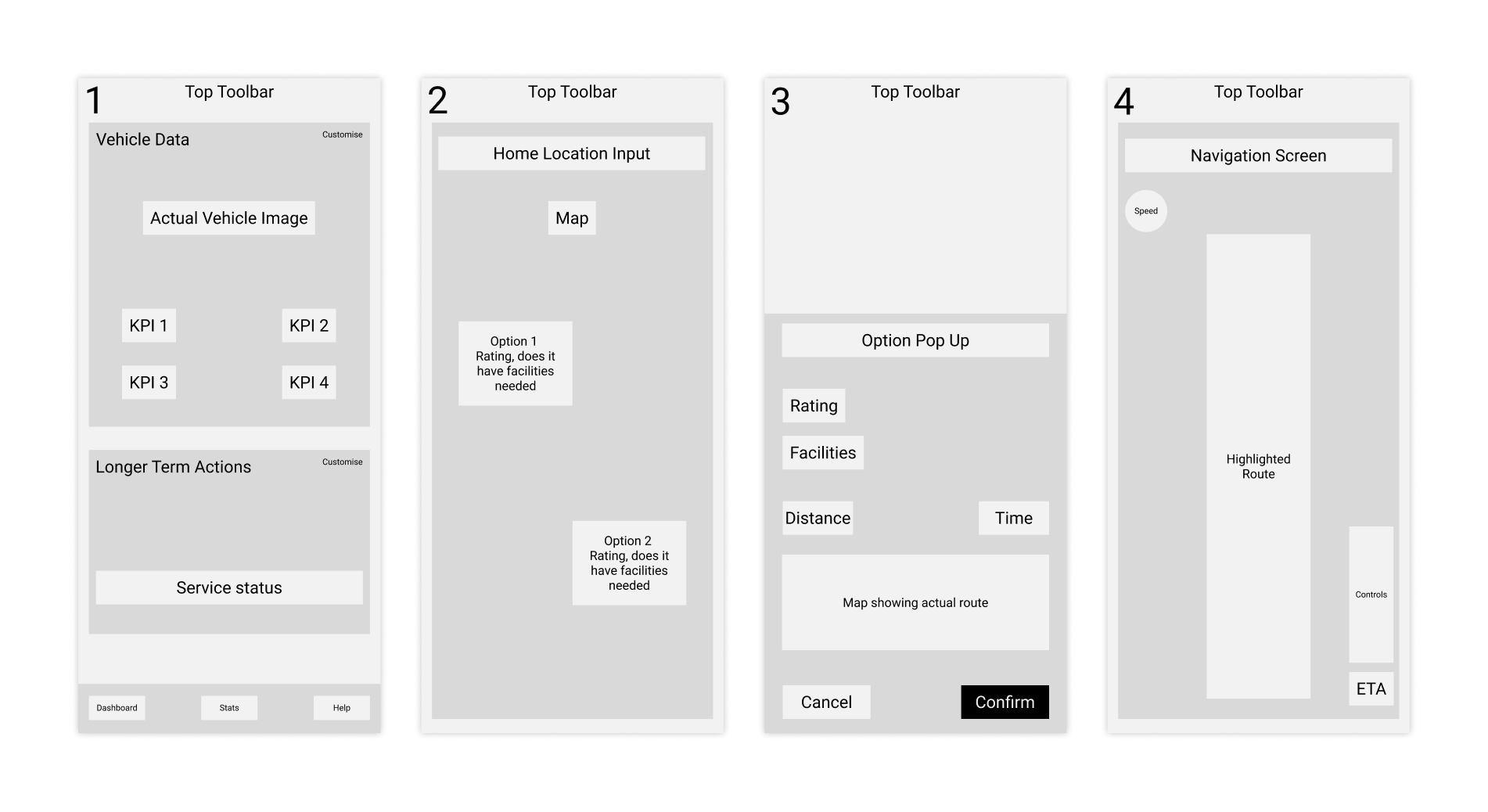
With this being a theoretical project, the wireframing stage was a time-boxed activity of 1hr. As with all wireframes, they focused on the layout of content and functionality on a page. All while taking into account the user needs and user journeys.
Four simple wireframes were produced to aid the next step of the design process

Designed Screens
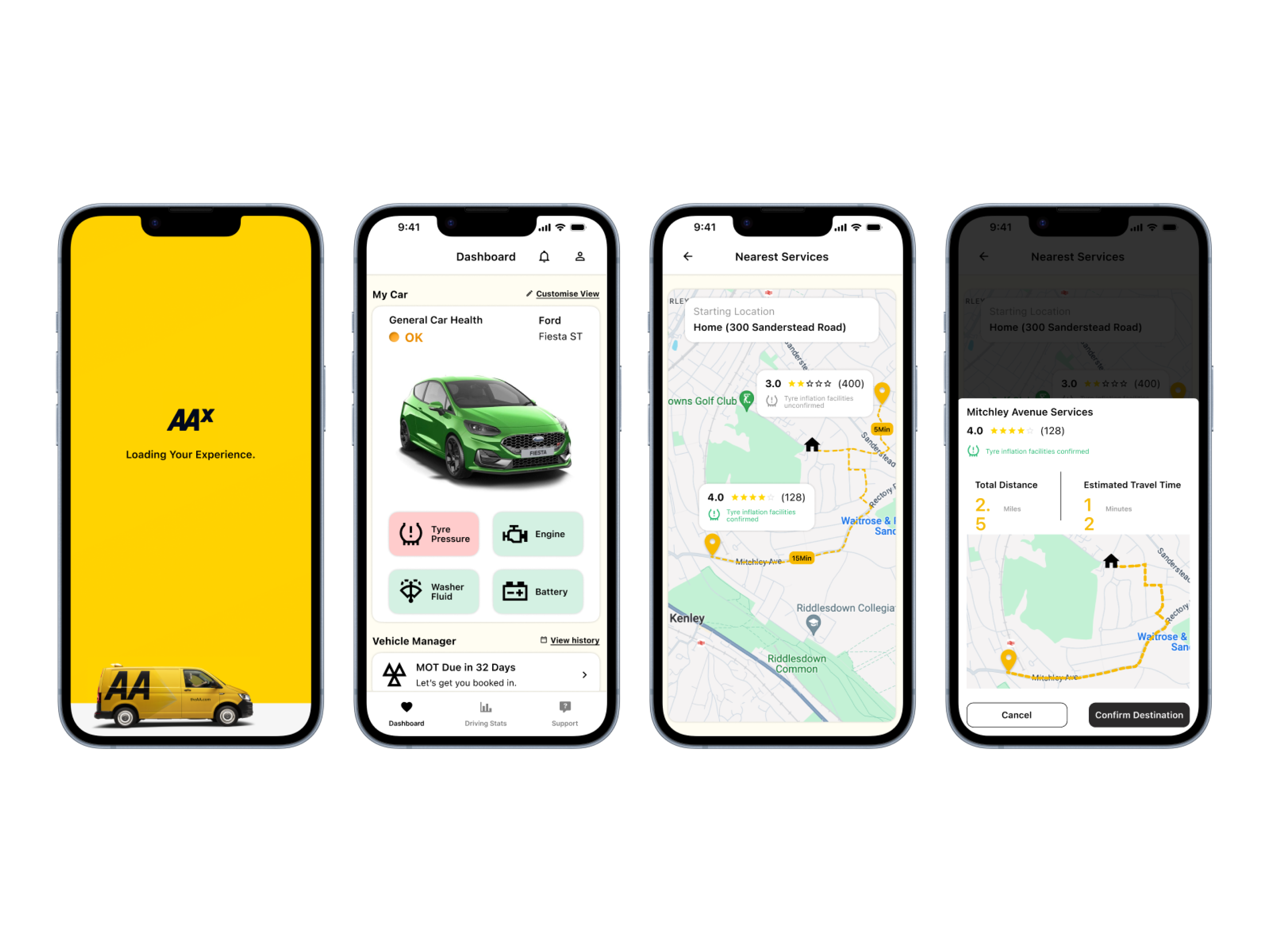
Using the existing screens as inspiration and in keeping with the brand style, a light-touch design system including fonts, colours and components was produced and used to produce the screens required to complete the flow. All work was conducted within Figma.
The goal here was not to redesign the app around a single feature, but to integrate it within the app as just one possible journey the user could take. Hence the decision to include tyre pressure as part of an adjustable set of information for the user.

Adding A Flourish
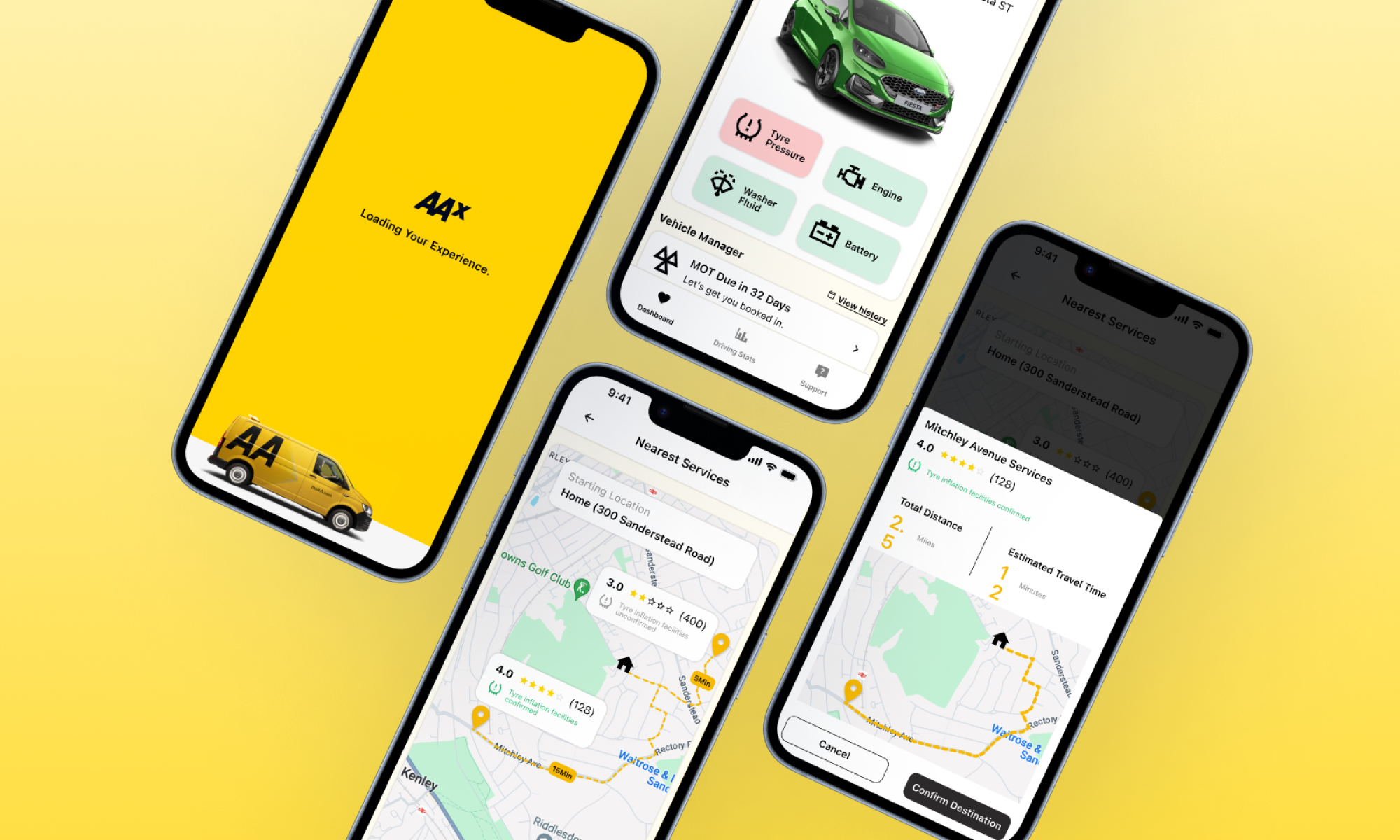
To ensure a much richer experience for the user, time was spent producing the app start up and navigation set up screens. At the start of the journey, the AA vehicle is there to give an indication of the loading progress, following by the logo animation to complete the start up journey
For the navigation portion of the journey, the wheel has been used as an indicator that firstly, the route is being set up, and secondly, when moving off screen, that the set up is complete.